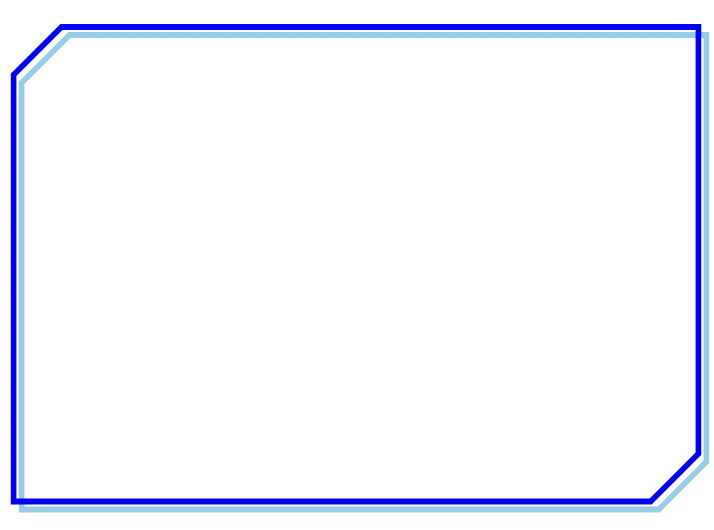
先日いただいた案件で、この画像のように角が欠けた枠を表現する部分がありました。

角丸は簡単ですが、角が欠けた図形をどのように表現したらいいのか悩み、最初は画像ファイルで対処しました。
でもいろいろ調べた結果「clip-path」で表現することができました!
コード
.flame::before, .flame::after {
clip-path: polygon(0 100%, 0 25px, 25px 0,
100% 0, 100% calc(100% - 25px), calc(100% - 25px) 100%,
3px 100%, 3px calc(100% - 3px), calc(100% - 26px) calc(100% - 3px),
calc(100% - 3px) calc(100% - 26px), calc(100% - 3px) 3px, 26px 3px,
3px 26px, 3px 100%);
content: "";
display: block;
height: 90%; // お好みで
left: 50%;
position: absolute;
top: 0;
transform: translateX(-50%);
width: 96%; // お好みで
}
// 青色のフレーム
.flame::before {
background-color: blue;
z-index: 10;
}
// 水色のフレーム
.flame::after {
background-color: skyblue;
transform: translate(calc(-50% + 4px), 4px);
}コード解説
角丸なら「border-radius」で出来ますが、面取り?というのか、この角が欠けた図形は難しいですね。
しかも中抜きもする必要がありますので、方法をいろいろ探しました。
その全てを「clip-path」一つで解決することができました。
clip-path: polygon(0 100%, 0 25px, 25px 0,
100% 0, 100% calc(100% - 25px), calc(100% - 25px) 100%,
3px 100%, 3px calc(100% - 3px), calc(100% - 26px) calc(100% - 3px),
calc(100% - 3px) calc(100% - 26px), calc(100% - 3px) 3px, 26px 3px,
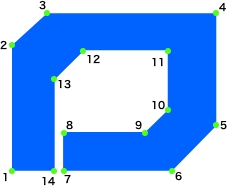
3px 26px, 3px 100%);読みづらいコードですが、簡単に説明すると以下の図のようにしました。

このように一筆書きの容量で「clip-path polygon」の各ポイントを指定することで、面取りと中抜きを同時に表現することができます。

このように全部で14ポイントあります。
| ポイント | X 座標 | Y 座標 |
|---|---|---|
| 1 | 0 | 100% |
| 2 | 0 | 25px |
| 3 | 25px | 0 |
| 4 | 100% | 0 |
| 5 | 100% | calc(100% – 25px) |
| 6 | calc(100% – 25px) | 100% |
| 7 | 3px | 100% |
| 8 | 3px | calc(100% – 3px) |
| 9 | calc(100% – 26px) | calc(100% – 3px) |
| 10 | calc(100% – 3px) | calc(100% – 26px) |
| 11 | calc(100% – 3px) | 3px |
| 12 | 26px | 3px |
| 13 | 3px | 26px |
| 14 | 3px | 100% |
コードのポイント
面取りの部分で「5%」とパーセントで指定することもできますが、そうすると画面サイズによって変形してしまい、面取りの角度が変わってしまいます。
そこで「25px」「calc(100% – 25px)」のようにpxで指定することによって位置が固定され、どんな画面サイズでも同じ形の面取りを表現することができます。
「clip-path」があればどんな図形でも表現できそうですね!
時間があれば、使いやすい clip-path ジェネレーターを作ってみたいです。