先日Welcartを使用したサイトのカスタマイズをさせていただきました。
実際には使いませんでしたが、「商品マスター」の一覧表に列を追加できるんだろうか?と考え調べた結果、追加することができました。
自分自身の備忘録として書いておきます。需要があるかは分かりませんが参考にしてください。
コード

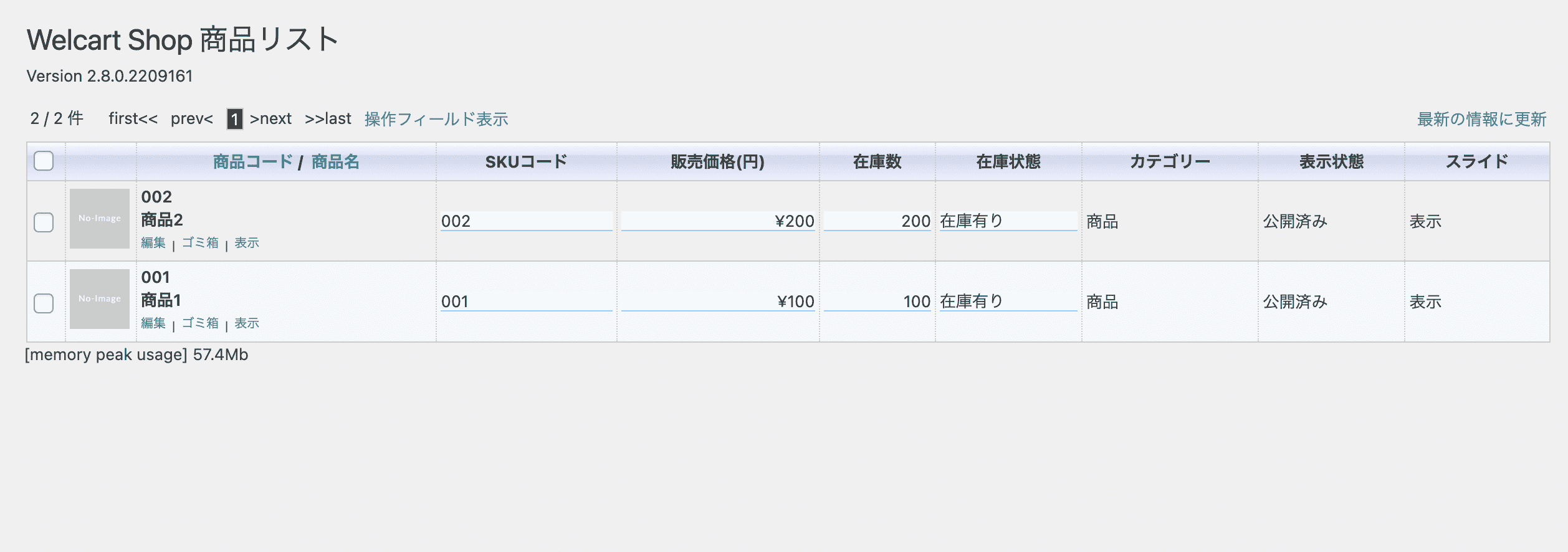
選択した商品をトップページのスライドショーに表示する、という想定で一番右に「スライド」の列を追加しています。
/* theme/functions.php */
// 商品マスターth追加
add_filter( 'usces_filter_itemlist_header', function( $arr_header ) {
$arr_header += array( 'display_slider' => '<span class="sortcolumn">スライド</span>' );
return $arr_header;
});
// 商品マスターtd追加
add_filter( 'usces_filter_itemlist_body', function( $array ) {
$array += array( 'display_slider' => '表示' );
return $array;
});
add_action( 'usces_action_itemlist_detail', function( $key, $value ) {
if( $key == 'display_slider') {
echo "<td>$value</td>";
}
}, 10, 2);
9行目の 「’表示’」の部分を、カスタムフィールドから取得した値などに変えて使用します。
解説
まずは<th>追加の部分です。
add_filter( 'usces_filter_itemlist_header' )で、$arr_header に項目を追加します。
$arr_header には、
'item_code' => '<a href="〇〇"><span>商品コード</span></a>',
'item_name' => '<a href="〇〇"><span>商品名</span></a>',
...
... のような値が配列で入っていますので、そこに追加したい列の情報を加えます。
$arr_header += array( 'display_slider' => '<span class="sortcolumn">スライド</span>' );次に<td>の追加です。8行目の
add_filter( 'usces_filter_itemlist_body' )で、$array に値を追加します。
$array には、
'item_code' => '002',
'item_name' => '商品2',
...
...などの値が入っていますので、9行目の
$array += array( 'display_slider' => '表示' );で追加します。
「’display_slider’」の部分はお好みの文字列をつけて、14行目の、
if( $key == '〇〇')の文字列と合わせてください。
その後この $array は foreach で回され、
/* Welcart/usces_item_master_list.php */
<?php if( $key == 'item_code') : ?>
<td>
〇〇
</td>
...のように各項目(列)ごとに処理されますので、自分で追加したい列の処理をアクションフック「’usces_action_itemlist_detail’」で追加します。
add_action( 'usces_action_itemlist_detail', function( $key, $value ) {
if( $key == 'display_slider') {
echo "<td>$value</td>";
}
}, 10, 2);$value には、11行目で $array に追加した値が入ってきます。